从宏观视角下的探索浏览器架构
TIP
问题:仅打开一个 Tab 页面,为什么有 4 个进程?
一、进程 VS 线程
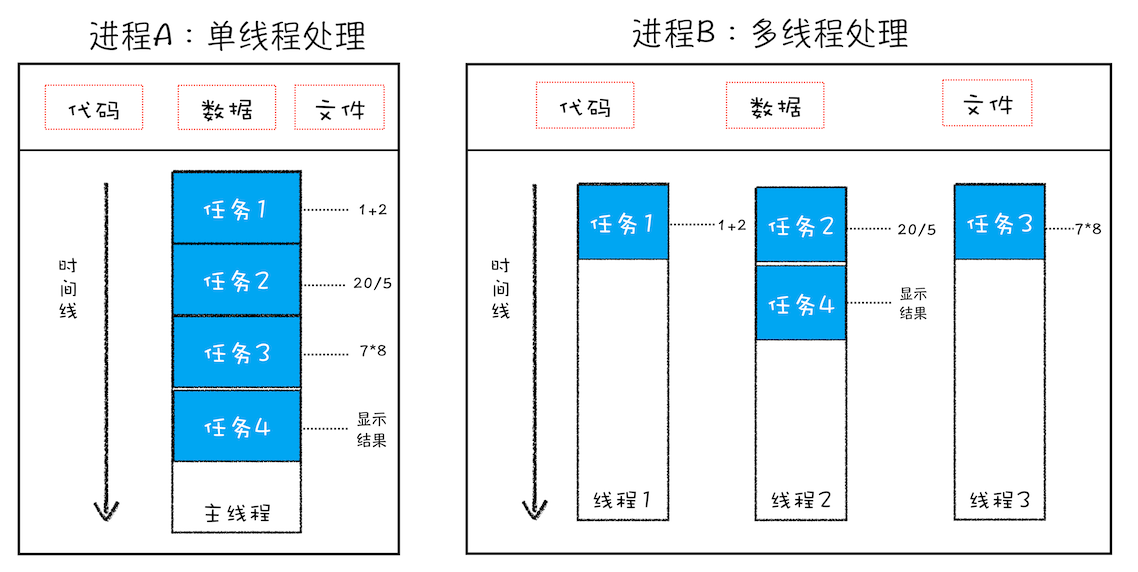
并行处理:计算机在同一个时刻处理多个任务使用并行处理能大大提升性能。
多线程可以并行处理任务,但线程不能单独存在,需要由进程来启动和管理的。
线程依附于进程,在进程中可以使用多线程来提供效率

四个特点
- 1、进程中任意一个线程执行出错,都会导致进程的崩溃
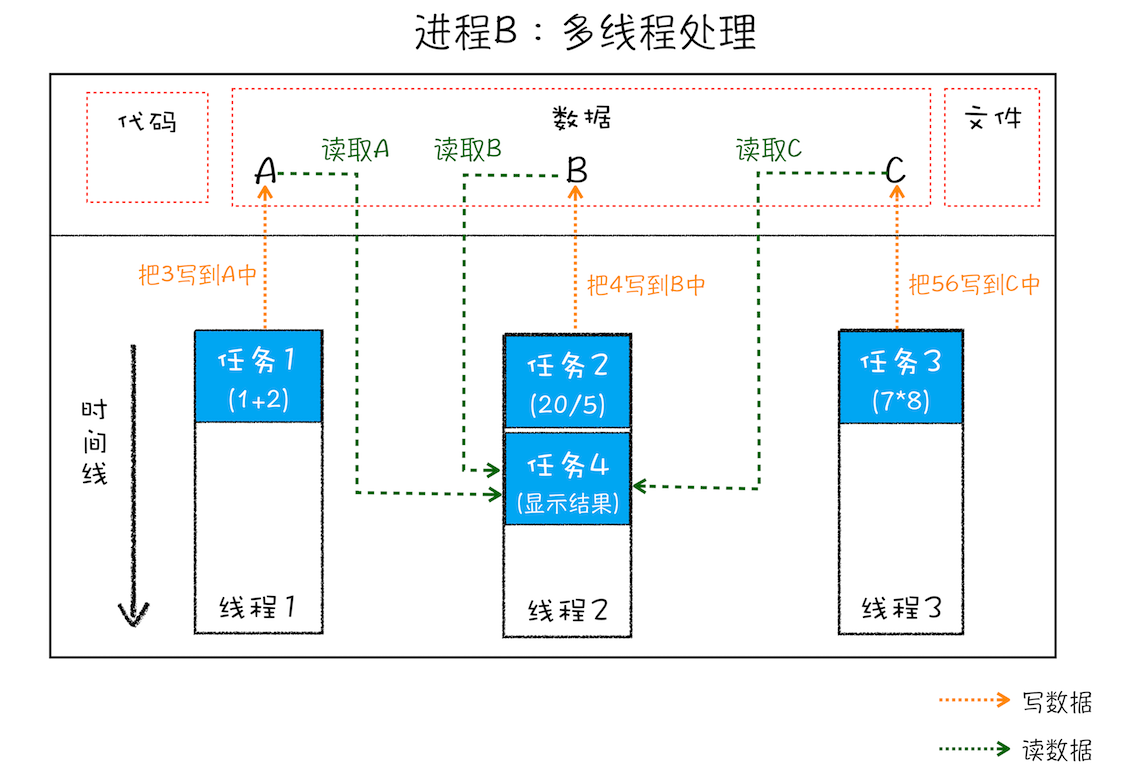
- 2、线程之间可以共享进程中的数据

- 3、当一个进程关闭之后,操作系统会回收进程所占用的内存(即使线程因操作发生内存泄漏,进程退出时,也能正确回收内存)
- 4、进程之间的内容相互隔离
扩展: 比线程更小的存在就是协程,而协成是运行在线程中更小的单位。
async/await就是基于协程实现的
二、单进程浏览器时代
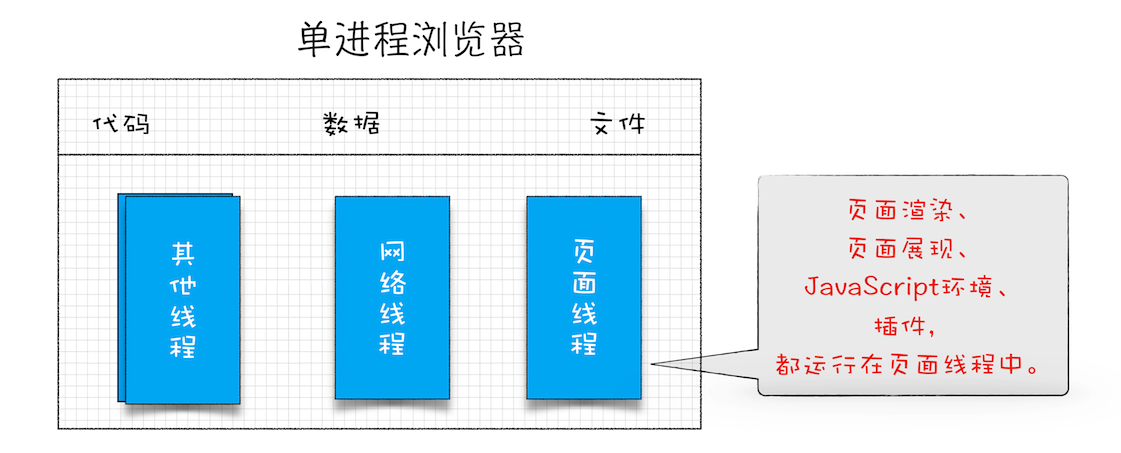
 特点:浏览器所有的功能模块都运行在同一个进程中 (
特点:浏览器所有的功能模块都运行在同一个进程中 (2007之前)
存在的问题
- 不稳定
早期是通过插件来实现浏览器的高级功能,像视频、音频等,插件的崩溃会导致整个浏览器崩溃
- 不流畅
页面渲染、JS执行、插件同处一个线程,意味着同一时刻只有一个模块可以执行,若遇到 JS中的死循环,会导致页面卡死
- 不安全
插件可以使用 C++ 语言编写,这样通过插件可以访问操作系统的任意资源,同时脚本也存在恶意代码注入等问题
三、多进程浏览器时代
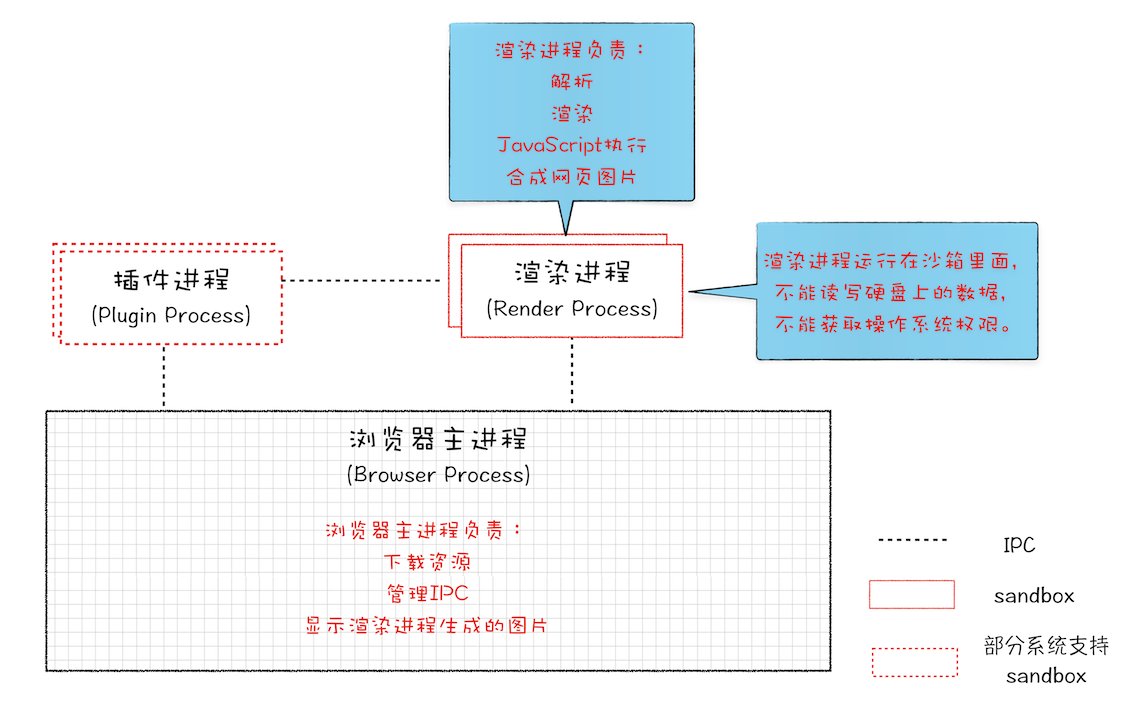
3.1、早期Chrome 架构(08年)

进程间通信
Inter Process Communication (IPC):进程之间的通信方式
如何解决单进程浏览器存在的问题?
- 不稳定 ?
每个插件、页面脚本都有单独的进程,一个插件的崩溃不会导致整个浏览器崩溃
- 不流畅 ?
JS 脚本的阻塞只会影响当前页面,不会影响所有页面
- 不安全 ?
采用沙箱机制,相当于给进程加上一把锁,沙箱里的程序可以执行,但不能读写操作系统上的任何数据
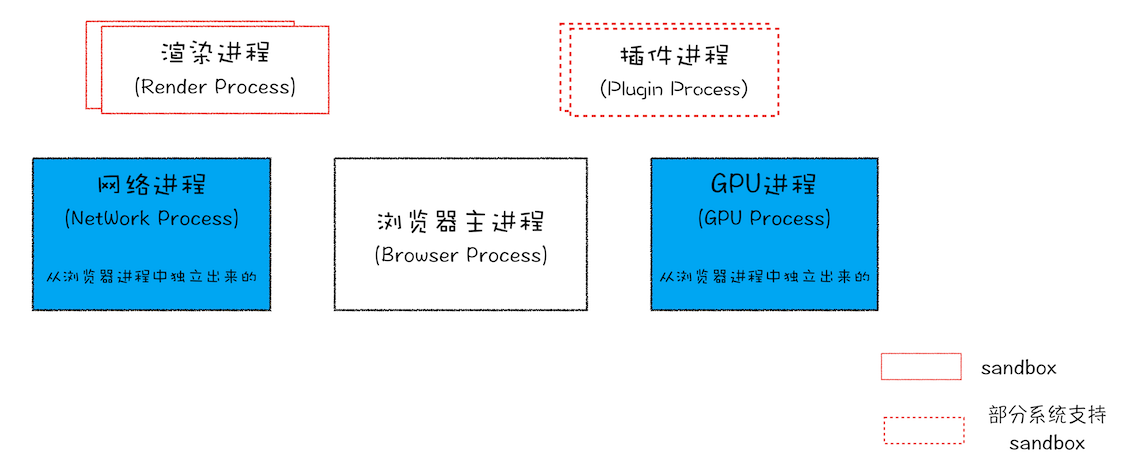
3.2、目前Chrome 架构

所以,打开一个Tab页面,有一个浏览器主进程、一个网络进程、一个GPU 进程、一个渲染进程,共4个进程
扩展问题:虽然是多进程架构,还是会发生单个页面卡死最终崩溃导致所有页面崩溃?
通常是一个页面一个渲染进程,但存在一个 “同一站点(same-site)” 情,具体是指拥有相同的根域名、协议(http:// 或 https:// ),包含了该根域名下的所有子域名和不同的端口
https://www.yangjay.comhttps://blog.yangjay.comhttps://www.yangjay.com:8080
上面 👆三个就属于同一站点。浏览器规定:当从 A 页面新开一个 Tab 页,展示同一站点下的 B 页面,B 页面会复用 A 页面的渲染进程。官方把这个默认策略叫 process-per-site-instance, 其优点是 一个渲染进程里面,各个页面就会共享JS的执行环境
- 浏览器主进程
负责界面显示(地址栏、书签、前进和后退按钮)、用户交互、子进程管理,同时提供存储等
- GPU进程
初衷是为了实现 CSS 3D 效果,后面网页、界面都采用 GPU 来绘制
- 网络进程
负责加载页面的网络资源
- 渲染进程
负责将HTML、CSS、JS 渲染成可交互使用的网页,同时排版引擎 Blink 和Javascript V8引擎都运行在该进程中
- 插件进程 负责插件的运行,每个插件都有单独进程
目前架构缺点:
1、占用更多的资源,为了节省内存,Chrome 限制了最大进程数,最大进程数取决于硬件的能力;
2、更加复杂的体系架构
四、未来 Chrome 架构
面向服务的架构(SOA),构建一个高内聚、低耦合、易于维护与扩展的系统
当 Chrome 运行在拥有强大硬件的计算机上时,会将一个服务以多个进程的方式实现,提高稳定性
当计算机硬件资源紧张时,则可以将多个服务放在一个进程中节省资源